element-ui
Layout布局
通过基础的24分栏迅速便捷创建布局
基础布局
通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。
1 | <el-row> |
分栏间隔
Row 组件 提供 gutter 属性来指定每一栏之间的间隔,默认间隔为 0。
1 | <el-row :gutter="20"> |
意味着该行每个模块间隔为均为20px
分栏偏移
支持偏移指定的栏数。
通过制定 col 组件的 offset 属性可以指定分栏偏移的栏数。
1 | <el-col :span="8"> |
意味着第二个el-col向右 8/24
对其方式
通过 flex 布局来对分栏进行灵活的对齐。
将 type 属性赋值为 ‘flex’,可以启用 flex 布局,并可通过 justify 属性来指定 start, center, end, space-between, space-around 其中的值来定义子元素的排版方式。
1 | <el-row type="flex" class="row-bg" justify="center"> |
start左对齐(默认)center竖直居中end右对齐space-between左右两边不留空隙,空间平分space-around全平分,左右两边也留空隙
响应式布局
预设了五个响应尺寸:xs、sm、md、lg 和 xl。用法与 :span 一样,表示在不同尺寸页面上如何显示
| 名称 | 尺寸 |
|---|---|
| xs | <768px(也就是手机) |
| sm | >=768px |
| md | >=992px |
| lg | >=1200px |
| xl | >=1920px |
示例:宽屏页面时内容仅仅占页面宽50%居中显示。窄屏幕时占70%,手机时占100%。
1 | <el-row :gutter="10"> |
基于断点的隐藏类
Element 额外提供了一系列类名,用于在某些条件下隐藏元素。这些类名可以添加在任何 DOM 元素或自定义组件上。如果需要,请自行引入以下文件:
1 | import 'element-ui/lib/theme-chalk/display.css'; |
包含的类名及其含义为:(使用class=”name”进行使用)
hidden-xs-only- 当视口在xs尺寸时隐藏hidden-sm-only- 当视口在sm尺寸时隐藏hidden-sm-and-down- 当视口在sm及以下尺寸时隐藏hidden-sm-and-up- 当视口在sm及以上尺寸时隐藏hidden-md-only- 当视口在md尺寸时隐藏hidden-md-and-down- 当视口在md及以下尺寸时隐藏hidden-md-and-up- 当视口在md及以上尺寸时隐藏hidden-lg-only- 当视口在lg尺寸时隐藏hidden-lg-and-down- 当视口在lg及以下尺寸时隐藏hidden-lg-and-up- 当视口在lg及以上尺寸时隐藏hidden-xl-only- 当视口在xl尺寸时隐藏
总结
Row Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| gutter | 栅格间隔 | number | — | 0 |
| type | 布局模式,可选 flex,现代浏览器下有效 | string | — | — |
| justify | flex 布局下的水平排列方式 | string | start/end/center/space-around/space-between | start |
| align | flex 布局下的垂直排列方式 | string | top/middle/bottom | top |
| tag | 自定义元素标签 | string | * | div |
Col Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| span | 栅格占据的列数 | number | — | 24 |
| offset | 栅格左侧的间隔格数 | number | — | 0 |
| push | 栅格向右移动格数 | number | — | 0 |
| pull | 栅格向左移动格数 | number | — | 0 |
| xs | <768px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| sm | ≥768px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| md | ≥992px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| lg | ≥1200px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| xl | ≥1920px 响应式栅格数或者栅格属性对象 | number/object (例如: {span: 4, offset: 4}) | — | — |
| tag | 自定义元素标签 | string | * | div |
Container布局容器
<el-container>外层容器,当子元素中包含<el-header>或者<el-footer>时,全部子元素会垂直上下排列,否则会水平左右排列
<el-header>顶栏容器
<el-footer>底栏容器
<el-aside>侧栏容器
<el-main>主要区域容器
以上组件采用了 flex 布局,此外,<el-container> 的子元素只能是后四者,后四者的父元素也只能是 <el-container>
总结
Container Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| direction | 子元素的排列方向 | string | horizontal / vertical | 子元素中有 el-header 或 el-footer 时为 vertical,否则为 horizontal |
Header Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| height | 顶栏高度 | string | — | 60px |
Aside Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| width | 侧边栏宽度 | string | — | 300px |
Footer Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| height | 底栏高度 | string | — | 60px |
Color色彩
1 | 蓝 type="primary" |
Typography字体
引入字体
1 | font-family: "Helvetica Neue",Helvetica,"PingFang SC","Hiragino Sans GB","Microsoft YaHei","微软雅黑",Arial,sans-serif; |
字体使用规范
| 主标题 | 用 Element 快速搭建页面 | 20px Extra large |
|---|---|---|
| 标题 | 用 Element 快速搭建页面 | 18px large |
| 小标题 | 用 Element 快速搭建页面 | 16px Medium |
| 正文 | 用 Element 快速搭建页面 | 14px Small |
| 正文(小) | 用 Element 快速搭建页面 | 13px Extra Small |
| 辅助文字 | 用 Element 快速搭建页面 | 12px Extra Extra Small |
Icon图标
直接引用类名即可使用class="name"


Button按钮
默认样式按钮
1 | <el-row> |
简介按钮
plain
1 | <el-row> |
圆角按钮
把默认样式按钮加上了圆角round
1 | <el-row> |
图标按钮
朴素按钮样式,图标代替文字,变成圆形
circle
1 | <el-row> |
禁用按钮
disabled
1 | <el-button disabled>朴素按钮</el-button> |
文字按钮
没有边框和背景色的按钮。
1 | <el-button type="text">文字按钮</el-button> |
按钮组
以按钮组的方式出现,常用于多项类似操作。<el-button-group>
1 | <el-button-group> |
加载中
点击按钮后进行数据加载操作,在按钮上显示加载状态。:loading="true"
1 | <el-button type="primary" :loading="true">加载中</el-button> |
不同尺寸
额外的尺寸:medium、small、mini,通过设置size属性来配置它们。
1 | <el-row> |
总结
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| size | 尺寸 | string | medium / small / mini | — |
| type | 类型 | string | primary / success / warning / danger / info / text | — |
| plain | 是否朴素按钮 | boolean | — | false |
| round | 是否圆角按钮 | boolean | — | false |
| circle | 是否圆形按钮 | boolean | — | false |
| loading | 是否加载中状态 | boolean | — | false |
| disabled | 是否禁用状态 | boolean | — | false |
| icon | 图标类名 | string | — | — |
| autofocus | 是否默认聚焦 | boolean | — | false |
| native-type | 原生 type 属性 | string | button / submit / reset | button |
Radio单选框
基础用法
由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。
选项默认横向排列
要使用 Radio 组件,只需要设置v-model绑定变量,选中意味着变量的值为相应 Radio label属性的值,label可以是String、Number或Boolean。
1 | <el-radio v-model="v" label="1">1</el-radio> |
1 | data() { |
禁用状态
单选框不可用的状态,只要在el-radio元素中设置disabled属性即可,它接受一个Boolean,true为禁用。用法与el-button中disabled用法一样
1 | <el-radio v-model="v" label="禁用" disabled>1</el-radio> |
1 | data() { |
单选框组
结合el-radio-group元素和子元素el-radio可以实现单选组,在el-radio-group中绑定v-model,在el-radio中设置好label即可,无需再给每一个el-radio绑定变量,另外,还提供了change事件(**@change**)来响应变化,它会传入一个参数value。
1 | <el-radio-group v-model="v"> |
1 | data() { |
按钮样式
按钮样式的单选组合。只需要变成el-radio-button即可,此外,Element 还提供了size属性,size属性用在el-radio-group上。
边框
设置border属性可以渲染为带有边框的单选框。
1 | <el-radio v-model="v" label="1" border>1</el-radio> |
该属性不能用于单选框组el-radio-group
总结
Radio Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | Radio 的 value | string / number / boolean | — | — |
| disabled | 是否禁用 | boolean | — | false |
| border | 是否显示边框 | boolean | — | false |
| size | Radio 的尺寸,仅在 border 为真时有效 | string | medium / small / mini | — |
| name | 原生 name 属性 | string | — | — |
Radio Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 绑定值变化时触发的事件 | 选中的 Radio label 值 |
Radio-group Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| size | 单选框组尺寸,仅对按钮形式的 Radio 或带有边框的 Radio 有效 | string | medium / small / mini | — |
| disabled | 是否禁用 | boolean | — | false |
| text-color | 按钮形式的 Radio 激活时的文本颜色 | string | — | #ffffff |
| fill | 按钮形式的 Radio 激活时的填充色和边框色 | string | — | #409EFF |
Radio-group Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 绑定值变化时触发的事件 | 选中的 Radio label 值 |
Radio-button Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | Radio 的 value | string / number | — | — |
| disabled | 是否禁用 | boolean | — | false |
| name | 原生 name 属性 | string | — | — |
Checkbox多选框
基础用法
单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。
在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,**默认绑定变量的值会是Boolean,选中为true**,即可以不用label,只需v-model对应的值为true即可
1 | <el-checkbox v-model="v" label="1">1</el-checkbox> |
1 | data() { |
禁用状态
多选框不可用状态。设置disabled属性即可。
多选框组
适用于多个勾选框绑定到同一个数组的情景,通过是否勾选来表示这一组选项中选中的项。
checkbox-group元素能把多个 checkbox 管理为一组,只需要在 Group 中使用v-model绑定Array类型的变量即可。 el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。
1 | <el-checkbox-group v-model="checkList"> |
1 | data () { |
indeterminate 状态
indeterminate 属性用以表示 checkbox 的不确定状态,一般用于实现全选的效果。但是功能还要自己实现。
1 | <el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox> |
可选项目数量的限制
使用 min 和 max 属性能够限制可以被勾选的项目的数量。
1 | <el-checkbox-group :min="1" :max="3"> |
按钮样式
按钮样式的多选组合。只需要把el-checkbox元素替换为el-checkbox-button元素即可。此外,Element 还提供了size属性。size属性用在el-checkbox-group上
边框
设置border属性可以渲染为带有边框的单选框。
1 | <el-checkbox v-model="v" label="1" border>1</el-radio> |
总结
Checkbox Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | 选中状态的值(只有在checkbox-group或者绑定对象类型为array时有效) | string / number / boolean | — | — |
| true-label | 选中时的值 | string / number | — | — |
| false-label | 没有选中时的值 | string / number | — | — |
| disabled | 是否禁用 | boolean | — | false |
| border | 是否显示边框 | boolean | — | false |
| size | Checkbox 的尺寸,仅在 border 为真时有效 | string | medium / small / mini | — |
| name | 原生 name 属性 | string | — | — |
| checked | 当前是否勾选 | boolean | — | false |
| indeterminate | 设置 indeterminate 状态,只负责样式控制 | boolean | — | false |
Checkbox Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 当绑定值变化时触发的事件 | 更新后的值 |
Checkbox-group Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| size | 多选框组尺寸,仅对按钮形式的 Checkbox 或带有边框的 Checkbox 有效 | string | medium / small / mini | — |
| disabled | 是否禁用 | boolean | — | false |
| min | 可被勾选的 checkbox 的最小数量 | number | — | — |
| max | 可被勾选的 checkbox 的最大数量 | number | — | — |
| text-color | 按钮形式的 Checkbox 激活时的文本颜色 | string | — | #ffffff |
| fill | 按钮形式的 Checkbox 激活时的填充色和边框色 | string | — | #409EFF |
Checkbox-group Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 当绑定值变化时触发的事件 | 更新后的值 |
Checkbox-button Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | 选中状态的值(只有在checkbox-group或者绑定对象类型为array时有效) | string / number / boolean | — | — |
| true-label | 选中时的值 | string / number | — | — |
| false-label | 没有选中时的值 | string / number | — | — |
| disabled | 是否禁用 | boolean | — | false |
| name | 原生 name 属性 | string | — | — |
| checked | 当前是否勾选 | boolean | — | false |
Input输入框
基础用法
与input标签类似
1 | <el-input v-model="v" placeholder="内容"></el-input> |
禁用状态
通过 disabled 属性指定是否禁用 input 组件
disabled与:disabled="true"效果一样
1 | <el-input v-model="v" placeholder="内容" :disabled="true"></el-input> |
可清空
使用clearable属性即可得到一个可清空的输入框(一键清空功能)
1 | <el-input v-model="v" placeholder="内容" :disabled="false" clearable></el-input> |
带 icon 的输入框
带有图标标记输入类型
可以通过 prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标,也可以通过 slot(插槽) 来放置图标。
prefix-icon首部suffix-icon尾部
vue插槽(slot)详解 - 知乎 (zhihu.com)
1 | <el-input |
文本域
用于输入多行文本信息,通过将 type 属性的值指定为 textarea。
文本域高度可通过 rows 属性控制
1 | <el-input v-model="v1" type="textarea" :rows="2"></el-input> |
可自适应文本高度的文本域
通过设置 autosize 属性可以使得文本域的高度能够根据文本内容自动进行调整,并且 autosize 还可以设定为一个对象,指定最小行数和最大行数。
1 | <el-input v-model="v1" type="textarea" :autosize="{ maxRows: 4, minRows: 2}"></el-input> |
复合型输入框
可前置或后置元素,一般为标签或按钮
可通过 slot 来指定在 input 中前置或者后置内容。
1 | <el-input placeholder="请输入内容" v-model="input4"> |
尺寸
可通过 size 属性指定输入框的尺寸,除了默认的大小外,还提供了 medium、small 和 mini 三种尺寸。
1 | <el-input placeholder="请输入内容" size="small"> |
带输入建议
根据输入内容提供对应的输入建议
autocomplete 是一个可带输入建议的输入框组件,fetch-suggestions 是一个返回输入建议的方法属性,如 querySearch(queryString, cb),在该方法中你可以在你的输入建议数据准备好时通过 cb(data) 返回到 autocomplete 组件中。
:trigger-on-focus意味是否在聚焦时显示建议,默认为true
1 | <div> |
自定义输入建议模板
可自定义输入建议的显示
使用scoped slot自定义输入建议的模板。该 scope 的参数为item,表示当前输入建议对象。
1 | <el-autocomplete |
总结
Input Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| type | 类型 | string | text,textarea 和其他 原生 input 的 type 值 | text |
| value | 绑定值 | string / number | — | — |
| maxlength | 原生属性,最大输入长度 | number | — | — |
| minlength | 原生属性,最小输入长度 | number | — | — |
| placeholder | 输入框占位文本 | string | — | — |
| clearable | 是否可清空 | boolean | — | false |
| disabled | 禁用 | boolean | — | false |
| size | 输入框尺寸,只在 type!=”textarea”时有效 | string | medium / small / mini | — |
| prefix-icon | 输入框头部图标 | string | — | — |
| suffix-icon | 输入框尾部图标 | string | — | — |
| rows | 输入框行数,只对 type=”textarea”有效 | number | — | 2 |
| autosize | 自适应内容高度,只对 type=”textarea” 有效,可传入对象,如,{ minRows: 2, maxRows: 6 } | boolean / object | — | false |
| auto-complete | 原生属性,自动补全 | string | on, off | off |
| name | 原生属性 | string | — | — |
| readonly | 原生属性,是否只读 | boolean | — | false |
| max | 原生属性,设置最大值 | — | — | — |
| min | 原生属性,设置最小值 | — | — | — |
| step | 原生属性,设置输入字段的合法数字间隔 | — | — | — |
| resize | 控制是否能被用户缩放 | string | none, both, horizontal, vertical | — |
| autofocus | 原生属性,自动获取焦点 | boolean | true, false | false |
| form | 原生属性 | string | — | — |
| label | 输入框关联的label文字 | string | — | — |
| tabindex | 输入框的tabindex | string | - | - |
Input Slots
| name | 说明 |
|---|---|
| prefix | 输入框头部内容,只对 type=”text” 有效 |
| suffix | 输入框尾部内容,只对 type=”text” 有效 |
| prepend | 输入框前置内容,只对 type=”text” 有效 |
| append | 输入框后置内容,只对 type=”text” 有效 |
Input Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| blur | 在 Input 失去焦点时触发 | (event: Event) |
| focus | 在 Input 获得焦点时触发 | (event: Event) |
| input | 在 Input 值改变时触发 | (value: string | number) |
| clear | 在点击由 clearable 属性生成的清空按钮时触发 | — |
| change | 仅在输入框失去焦点或用户按下回车时触发 | (value: string | number) |
Input Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| focus | 使 input 获取焦点 | — |
| blur | 使 input 失去焦点 | — |
| select | 选中 input 中的文字 | — |
Autocomplete Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| placeholder | 输入框占位文本 | string | — | — |
| disabled | 禁用 | boolean | — | false |
| value-key | 输入建议对象中用于显示的键名 | string | — | value |
| value | 必填值,输入绑定值 | string | — | — |
| debounce | 获取输入建议的去抖延时 | number | — | 300 |
| placement | 菜单弹出位置 | string | top / top-start / top-end / bottom / bottom-start / bottom-end | bottom-start |
| fetch-suggestions | 返回输入建议的方法,仅当你的输入建议数据 resolve 时,通过调用 callback(data:[]) 来返回它 | Function(queryString, callback) | — | — |
| popper-class | Autocomplete 下拉列表的类名 | string | — | — |
| trigger-on-focus | 是否在输入框 focus 时显示建议列表 | boolean | — | true |
| name | 原生属性 | string | — | — |
| select-when-unmatched | 在输入没有任何匹配建议的情况下,按下回车是否触发 select事件 | boolean | — | false |
| label | 输入框关联的label文字 | string | — | — |
| prefix-icon | 输入框头部图标 | string | — | — |
| suffix-icon | 输入框尾部图标 | string | — | — |
| hide-loading | 是否隐藏远程加载时的加载图标 | boolean | — | false |
| popper-append-to-body | 是否将下拉列表插入至 body 元素。在下拉列表的定位出现问题时,可将该属性设置为 false | boolean | - | true |
Autocomplete Slots
| name | 说明 |
|---|---|
| prefix | 输入框头部内容 |
| suffix | 输入框尾部内容 |
| prepend | 输入框前置内容 |
| append | 输入框后置内容 |
Autocomplete Scoped Slot
| name | 说明 |
|---|---|
| — | 自定义输入建议,参数为 { item } |
Autocomplete Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| select | 点击选中建议项时触发 | 选中建议项 |
Autocomplete Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| focus | 使 input 获取焦点 | - |
InputNumber计数器
仅允许输入标准的数字值,可定义范围
基础用法
要使用它,只需要在el-input-number元素中使用v-model绑定变量即可,变量的初始值即为默认值。
1 | <el-input-number v-model="v"></el-input-number> |
禁用状态
disabled属性接受一个Boolean,设置为true即可禁用整个组件,如果你只需要控制数值在某一范围内,可以设置min属性和max属性,不设置min和max时,最小值为 0。
1 | <el-input-number v-model="v" min="0" max="10" :disabled="true"></el-input-number> |
步数
允许定义递增递减的步数控制
设置step属性可以控制步长,接受一个Number。
1 | <el-input-number v-model="v" min="0" max="10" step="2"></el-input-number> |
精度
设置 precision 属性可以控制数值精度,接收一个 Number。
precision 的值必须是一个非负整数,并且不能小于 step 的小数位数。
1 | <el-input-number v-model="v" min="0" max="10" step="0.1" precision="2"></el-input-number> |
尺寸
额外提供了 medium、small、mini 三种尺寸的数字输入框
1 | <el-input-number v-model="v" size="mini"></el-input-number> |
按钮位置
设置 controls-position 属性可以控制按钮位置。
按钮上下分布且都在右侧
1 | <el-input-number v-model="v" size="mini" controls-position="right"></el-input-number> |
总结
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 绑定值 | number | — | — |
| min | 设置计数器允许的最小值 | number | — | -Infinity |
| max | 设置计数器允许的最大值 | number | — | Infinity |
| step | 计数器步长 | number | — | 1 |
| precision | 数值精度 | number | — | — |
| size | 计数器尺寸 | string | medium, small,mini | — |
| disabled | 是否禁用计数器 | boolean | — | false |
| controls | 是否使用控制按钮 | boolean | — | true |
| controls-position | 控制按钮位置 | string | right | - |
| name | 原生属性 | string | — | — |
| label | 输入框关联的label文字 | string | — | — |
Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 绑定值被改变时触发 | 最后变更的值 |
| blur | 在组件 Input 失去焦点时触发 | (event: Event) |
| focus | 在组件 Input 获得焦点时触发 | (event: Event) |
Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| focus | 使 input 获取焦点 | - |
Select选择器
当选项过多时,使用下拉菜单展示并选择内容。
基础用法
适用广泛的基础单选
v-model的值为当前被选中的el-option的 value 属性值
1 | <el-select v-model="v"> |
禁用
选项禁用
在el-option中,设定disabled值为 true,即可禁用该选项
1 | <el-select v-model="v"> |
不要调用函数,否则结果只是显示不可选,但是点击可选。
全部禁用
选择器不可用状态
为el-select设置disabled属性,则整个选择器不可用
可清空单选
包含清空按钮,可将选择器清空为初始状态
为el-select设置clearable属性,则可将选择器清空。需要注意的是,clearable属性仅适用于单选。
1 | <el-select v-model="v" clearable> |
基础多选
适用性较广的基础多选,用 Tag 展示已选项
为el-select设置multiple属性即可启用多选,此时v-model的值为当前选中值所组成的数组。默认情况下选中值会以 Tag 的形式展现,你也可以设置collapse-tags属性将它们合并为一段文字。
collapse-tags属性设置后只会显示第一个属性,其余的则是+n标签,代表一共选了几个

1 | <el-select v-model="v" clearable multiple collapse-tags> |
自定义模板
可以自定义备选项
将自定义的 HTML 模板插入el-option的 slot 中即可。
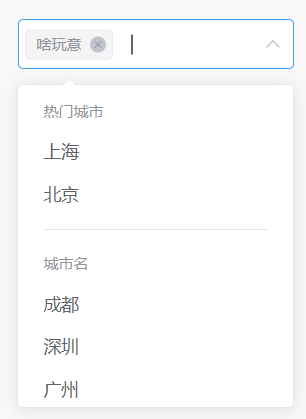
分组
备选项进行分组展示
使用el-option-group对备选项进行分组,它的label属性为分组名
1 | <el-select v-model="v" multiple collapse-tags> |
可搜索
可以利用搜索功能快速查找选项
为el-select添加filterable属性即可启用搜索功能。默认情况下,Select 会找出所有label属性包含输入值的选项。如果希望使用其他的搜索逻辑,可以通过传入一个filter-method来实现。filter-method为一个Function,它会在输入值发生变化时调用,参数为当前输入值。
1 | <el-select v-model="v" multiple collapse-tags filterable> |
创建条目
可以创建并选中选项中不存在的条目
使用allow-create属性即可通过在输入框中输入文字来创建新的条目。注意此时filterable必须为真。本例还使用了default-first-option属性,在该属性打开的情况下,按下回车就可以选中当前选项列表中的第一个选项,无需使用鼠标或键盘方向键进行定位。
如果 Select 的绑定值为对象类型,请务必指定 value-key 作为它的唯一性标识。

1 | <el-select v-model="v" multiple collapse-tags filterable default-first-option allow-create> |
总结
Select Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| multiple | 是否多选 | boolean | — | false |
| disabled | 是否禁用 | boolean | — | false |
| value-key | 作为 value 唯一标识的键名,绑定值为对象类型时必填 | string | — | value |
| size | 输入框尺寸 | string | medium/small/mini | — |
| clearable | 单选时是否可以清空选项 | boolean | — | false |
| collapse-tags | 多选时是否将选中值按文字的形式展示 | boolean | — | false |
| multiple-limit | 多选时用户最多可以选择的项目数,为 0 则不限制 | number | — | 0 |
| name | select input 的 name 属性 | string | — | — |
| auto-complete | select input 的 autocomplete 属性 | string | — | off |
| placeholder | 占位符 | string | — | 请选择 |
| filterable | 是否可搜索 | boolean | — | false |
| allow-create | 是否允许用户创建新条目,需配合 filterable 使用 | boolean | — | false |
| filter-method | 自定义搜索方法 | function | — | — |
| remote | 是否为远程搜索 | boolean | — | false |
| remote-method | 远程搜索方法 | function | — | — |
| loading | 是否正在从远程获取数据 | boolean | — | false |
| loading-text | 远程加载时显示的文字 | string | — | 加载中 |
| no-match-text | 搜索条件无匹配时显示的文字 | string | — | 无匹配数据 |
| no-data-text | 选项为空时显示的文字 | string | — | 无数据 |
| popper-class | Select 下拉框的类名 | string | — | — |
| reserve-keyword | 多选且可搜索时,是否在选中一个选项后保留当前的搜索关键词 | boolean | — | false |
| default-first-option | 在输入框按下回车,选择第一个匹配项。需配合 filterable 或 remote 使用 | boolean | - | false |
| popper-append-to-body | 是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为 false | boolean | - | true |
| automatic-dropdown | 对于不可搜索的 Select,是否在输入框获得焦点后自动弹出选项菜单 | boolean | - | false |
Select Events
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| change | 选中值发生变化时触发 | 目前的选中值 |
| visible-change | 下拉框出现/隐藏时触发 | 出现则为 true,隐藏则为 false |
| remove-tag | 多选模式下移除tag时触发 | 移除的tag值 |
| clear | 可清空的单选模式下用户点击清空按钮时触发 | — |
| blur | 当 input 失去焦点时触发 | (event: Event) |
| focus | 当 input 获得焦点时触发 | (event: Event) |
Select Slots
| name | 说明 |
|---|---|
| — | Option 组件列表 |
| prefix | Select 组件头部内容 |
Option Group Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| label | 分组的组名 | string | — | — |
| disabled | 是否将该分组下所有选项置为禁用 | boolean | — | false |
Option Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| value | 选项的值 | string/number/object | — | — |
| label | 选项的标签,若不设置则默认与 value 相同 | string/number | — | — |
| disabled | 是否禁用该选项 | boolean | — | false |
Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| focus | 使 input 获取焦点 | - |
| blur | 使 input 失去焦点,并隐藏下拉框 | - |





